Отследить посылку
Помощь
8 800 100-72-69
Интеграция
Установка и настройка виджета трекинга отправлений
Посмотреть, как работает виджет, можно здесь.
Установка виджета трекинга отправлений
Для установки виджета необходимо подключить файл по ссылке https://widget.shiptor.ru/embed/widget-track.js.
Не копируйте и не сохраняйте файл! Это может привести к нарушению работоспособности виджета в дальнейшем.
Сделать это можно в теге body желаемой страницы следующим образом:
<script type="text/javascript" src="https://widget.shiptor.ru/embed/widget-track.js"></script>
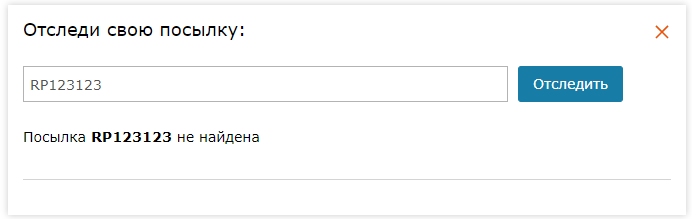
Виджет прост в использовании. Укажите в строке поиска трек-номер посылки и нажмите «Отследить» или клавишу Enter на клавиатуре.

Если ввести неверный номер, посылка не будет найдена.
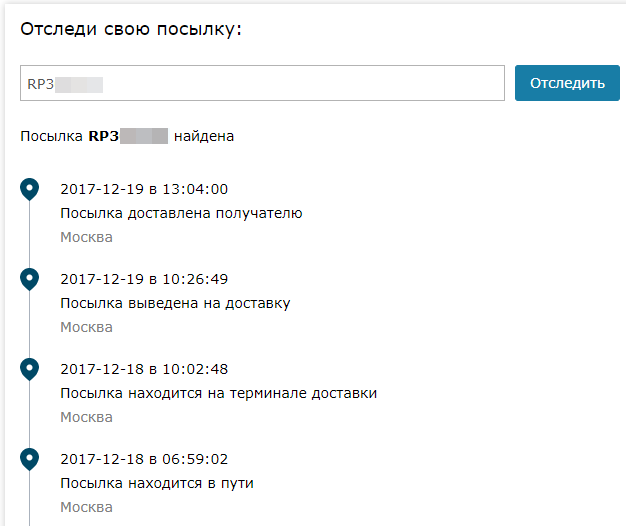
Для реально существующей посылки система выдаст полный список статусов, а также немного информации о получателе.

Если контейнера виджета нет, он создаётся автоматически с параметрами по умолчанию. Если задать его явным образом, то можно будет определять свои собственные начальные значения.
Задание контейнера виджета явным образом
Виджет опирается на HTML-контейнер вида:
<div id="shiptor_widget_tracking" class="_shiptor_widget"></div>
Через него передаются все изначальные параметры.
| Параметр | Описание | Пример |
|---|---|---|
| data-mode |
Режим отображения. Может быть задан строкой вида: popup, frame или inline. Значение popup соответствует полноэкранному всплывающему окну, frame - небольшому всплывающему окну у границ экрана, inline - блоку, встраиваемому в тело страницы. |
data-mode="frame" По умолчанию: inline |
| data-pos | Позиционирование относительно краев экрана, если значение data-mode равно frame. В любом другом случае параметр игнорируется. Задается строкой, которая может иметь следующие значения: topleft, bottomleft, topright, bottomright. |
data-pos="bottomleft" По умолчанию: bottomleft |
| data-version |
Режим работы виджета, задаётся числом. Если параметр равен 1, то будут возвращены события по заказу непосредственно в компании-перевозчике. Если 2 — события по заказу внутри Shiptor по аналогии с личным кабинетом. |
data-version="1" По умолчанию: 1 |
| data-rp |
Трек-номер при инициализации виджета. При этом сразу выполняется поиск по введённым данным. Если data-version равен 1, то нужно указывать трек-номер от Shiptor вида «RP123456». Если равен 2, то можно также использовать внутренний номер заказа в интернет-магазине. |
data-rp="RP132456" |
Пример заданных параметров в контейнере:
<div id="shiptor_widget_tracking" class="_shiptor_widget" data-mode="frame" data-pos="bottomright"></div>
Режим отображения: окно у границы экрана в правом нижнем углу.
Отложенная инициализация
По умолчанию виджет начинает рисоваться сразу же при загрузке страницы, а это не всегда удобно. Есть возможность настроить показ виджета по клику на какой-либо элемент. Подойдёт любой, на котором корректно срабатывает событие click.
<a href="#" data-role="shiptor_widget_show">Показать виджет</a>
Задайте у ссылки параметр data-role равным shiptor_widget_show и тогда виджет отобразится только после нажатия на эту кнопку.
Управление виджетом программно
Для этого существует объект window.. В нем содержатся все исходные данные и методы для работы с ними.
Чтобы прятать или показывать виджет, используются window..hide() и window..show(). Через window.ShiptorWidgetTracking.setParams() можно программно менять исходные данные в уже созданном объекте виджета. Для его перестройки на новые данные нужен window.ShiptorWidgetTracking.refresh(). Чтобы уничтожить контейнер виджета полностью, используется window..destroy().